select 안에 2010년부터 2021년까지 option을 추가해보자!
1. HTML에는 옵션을 추가하지 않고 select만 만든 상태

<form name="form1">
<fieldset>
태어난 년도:
<select name="selYear">
</select>
</fieldset>
</form>
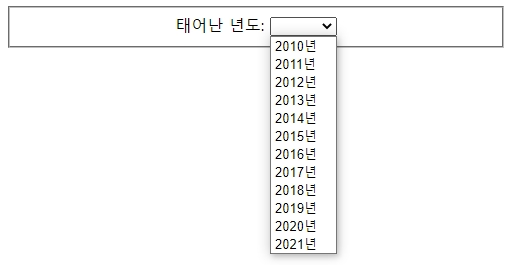
2. for문으로 option태그를 추가한 상태

<script>
var selYear = document.form1.selYear;
for(var i=2010; i<2022; i++) {
var op = new Option();
op.value = i;
op.text = i + "년";
selYear.add(op);
}
</script>
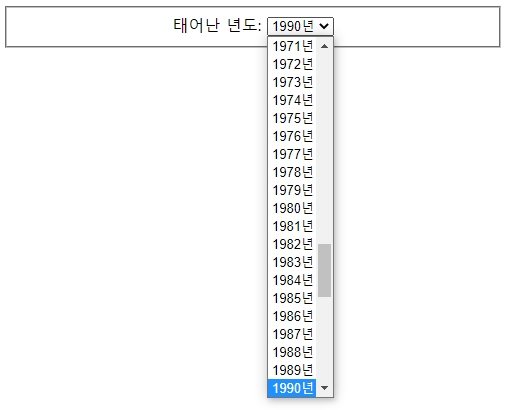
3. 더 많은 년도 추가도 얼마든지 가능!
- 1900년 ~ 2021년까지 추가


<script>
var selYear = document.form1.selYear;
for(var i=1900; i<2022; i++) {
var op = new Option();
op.value = i;
op.text = i + "년";
selYear.add(op);
}
//1990년이 기본으로 선택되도록 설정
selYear.value = 1990;
</script>
기본으로 선택된 옵션을 selYear.selectedIndex = 0; 으로 설정할 수도 있지만 옵션이 너무 많으므로 Index를 다 기억할 수 없다. 예를 들어 1945년의 index는 45, 1987년의 index는 87이므로 차라리 설정해둔 value로 찾는게 더 효율적이다.
💗 개발 공부하는 블로그입니다. 틀리거나 문제될게 있다면 코멘트 부탁드립니다. 👉👈