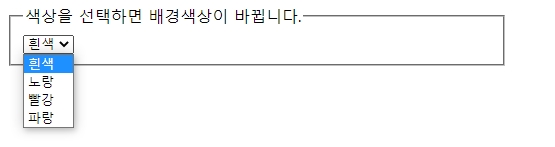
1. 옵션을 추가하지 않은 상태
<form name="form1">
<fieldset>
<legend>색상을 선택하면 배경색상이 바뀝니다.</legend>
<select id="sel1">
</select>
</fieldset>
</form>
2. 자바스크립트로 옵션 추가하기

<script>
var sel1 = document.getElementById("sel1");
var colorValue = ["white", "yellow", "tomato", "blue"]; //value 배열
var colorText = ["흰색", "노랑", "빨강", "파랑"]; //text 배열
for(var i=0; i<colorValue.length; i++) {
//<option value="">text</option> 생성
var op = new Option(colorText[i], colorValue[i]); //text, value
sel1.options.add(op);
}
//옵션 선택 시 배경색 변경
sel1.onchange = function() {
document.body.bgColor = sel1.value;
}
</script>
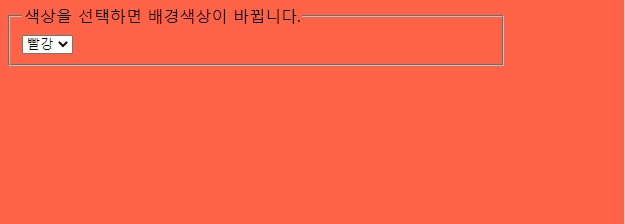
3. 색상 적용된 화면

new Option(텍스트, value값) 자리 주의하기! 자바스트립트에서 배열은 [] 대괄호라는 것! for문 만들어서 배열로 추가하는 방법을 더 더 더 연습해야겠다. 자꾸만 헷갈린다😥
💗 개발 공부하는 블로그입니다. 틀리거나 문제될게 있다면 코멘트 부탁드립니다. 👉👈